티스토리 뷰
728x90
반응형
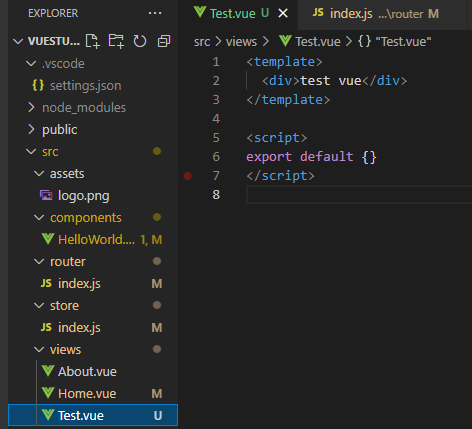
Test.vue를 src> views 경로에 만들어준다.

<template>
<div>test vue</div>
</template>
<script>
export default {}
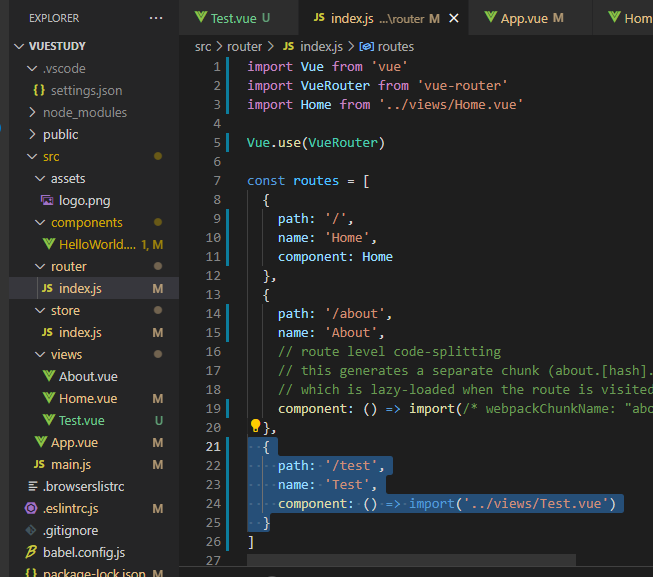
</script>src>routher>index.js 에 뷰파일과 주소를 주가해준다.

import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{
path: '/test',
name: 'Test',
component: () => import('../views/Test.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router728x90
반응형
'Web > Front - Vue' 카테고리의 다른 글
| Front_JS_객체의 첫 번째 키 or 값 출력하기 (0) | 2022.04.22 |
|---|---|
| Vue_기본함수,기능 (0) | 2022.03.22 |
| Vue_create 오류 (0) | 2022.02.15 |
| 프록시 설정 (0) | 2022.02.14 |
| Vue_화면 분할 (0) | 2022.02.14 |
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- opticalflow
- 후디니
- Express
- MCP
- node.js
- opencv
- DeepLeaning
- three.js
- sequelize
- Unity
- Midjourney
- 4d guassian splatting
- CNC
- VR
- colab
- VFXgraph
- RNN
- AI
- Arduino
- Python
- 유니티
- 라즈베리파이
- MQTT
- docker
- houdini
- 4dgs
- Java
- TouchDesigner
- ai film
- krea
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
반응형

