 Three.js_ 03 3D 도형 추가 + 반응형
Three.js_ 03 3D 도형 추가 + 반응형
https://youtu.be/O0HAN1nXvMU?list=PLkbzizJk4Ae9hHI_YUD3fRv8xLfS3jGEW > 박스만들기 DOC https://threejs.org/docs/index.html?q=geo#api/en/geometries/BoxGeometry three.js docs threejs.org 박스 메쉬 만들기 > app.js import * as THREE from 'three' import { Scene } from 'three'; import { WEBGL } from './webgl' if (WEBGL.isWebGLAvailable()) { //장면 const scene = new THREE.Scene(); //배경색 바꾸기 scene.background = new THR..
 Three.js_ 02 구조 알아보기
Three.js_ 02 구조 알아보기
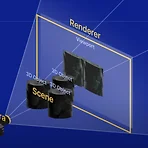
> 튜토리얼 https://youtu.be/ZvumCDpleyI?list=PLkbzizJk4Ae9hHI_YUD3fRv8xLfS3jGEW > 문서 three.js manual threejs.org 01. Three.js 기본 구조 renderer(scene,camera) 02. Three.js 예제 >index.js import * as THREE from 'three' import { WEBGL } from './webgl' if (WEBGL.isWebGLAvailable()) { //장면 const scene = new THREE.Scene(); //배경색 바꾸기 scene.background = new THREE.Color(0x004fff) //카메라 const camera = new THREE.Pe..
- Total
- Today
- Yesterday
- three.js
- Express
- docker
- emotive eeg
- ardity
- opencv
- CNC
- sequelize
- Arduino
- 유니티플러그인
- Midjourney
- 후디니
- MQTT
- unity 360
- imgtoimg
- node.js
- DeepLeaning
- motor controll
- houdini
- 라즈베리파이
- TouchDesigner
- Python
- Java
- 유니티
- AI
- VR
- oculuspro
- Unity
- RNN
- colab
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
