티스토리 뷰
728x90
반응형
> 튜토리얼
https://youtu.be/ZvumCDpleyI?list=PLkbzizJk4Ae9hHI_YUD3fRv8xLfS3jGEW
> 문서
three.js manual
threejs.org
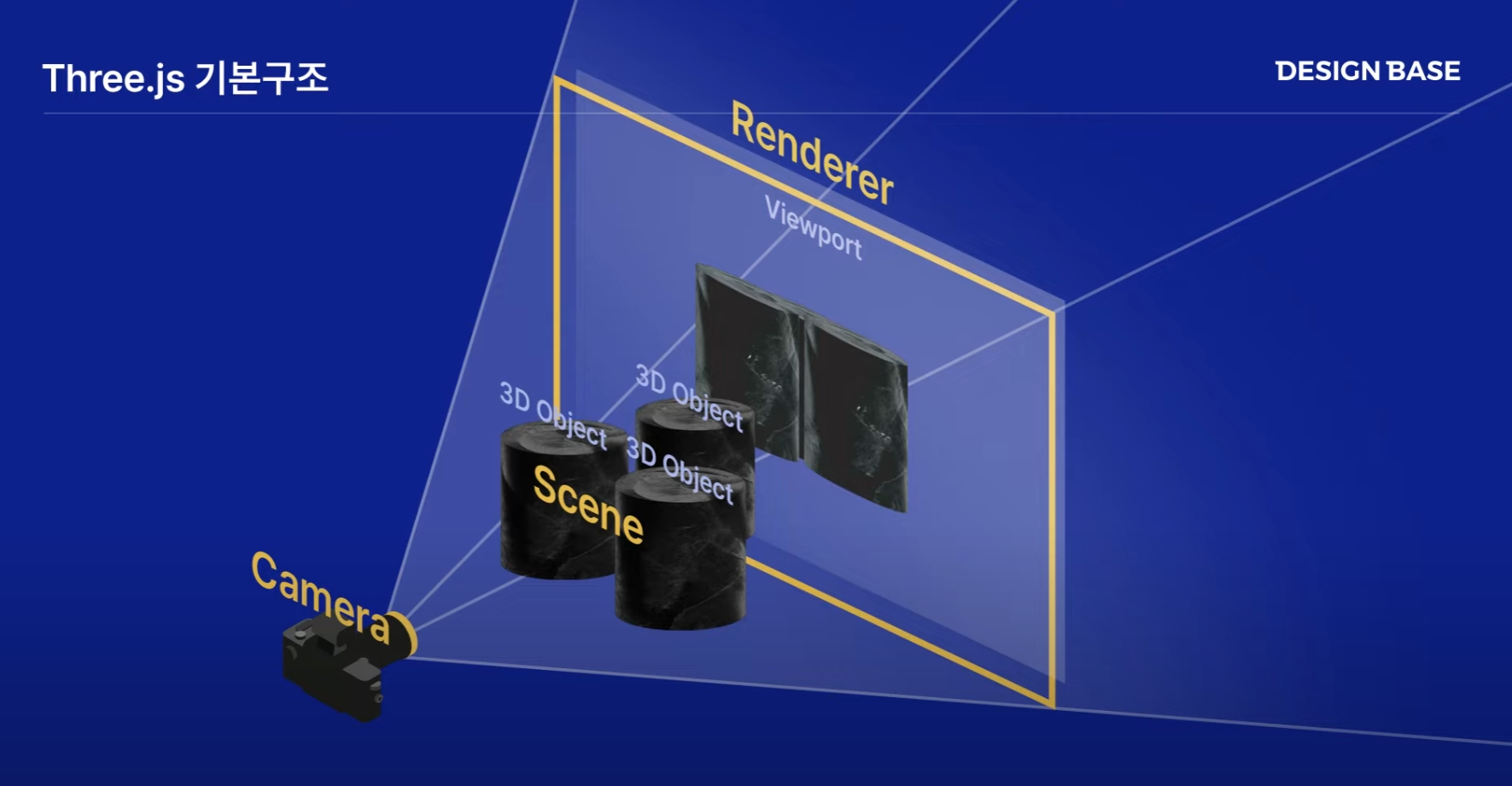
01. Three.js 기본 구조

renderer(scene,camera)
02. Three.js 예제
>index.js
import * as THREE from 'three'
import { WEBGL } from './webgl'
if (WEBGL.isWebGLAvailable()) {
//장면
const scene = new THREE.Scene();
//배경색 바꾸기
scene.background = new THREE.Color(0x004fff)
//카메라
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//렌더러
const renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)
//어디에 출력할지
document.body.appendChild(renderer.domElement)
//render
renderer.render(scene,camera)
} else {
var warning = WEBGL.getWebGLErrorMessage()
document.body.appendChild(warning)
}
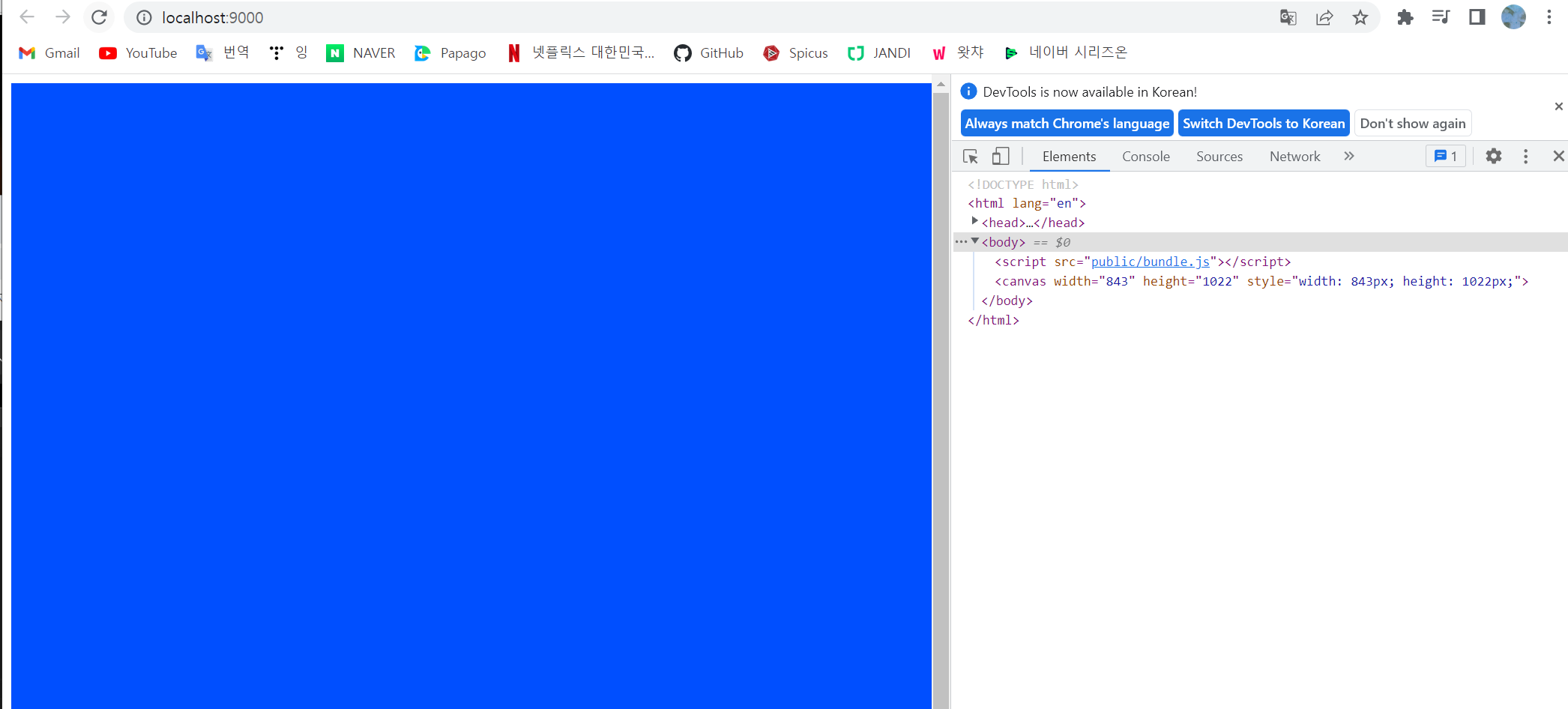
npm start
localhost:9000

애니메이션 렌더 코드
function render(time) {
time *= 0.001; // convert time to seconds
cube.rotation.x = time;
cube.rotation.y = time;
renderer.render(scene, camera);
requestAnimationFrame(render);
}
requestAnimationFrame(render);
> index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="icon" href="static/favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="static/styles/main.css">
<title>Three.JS-Webpack Boilerplate</title>
</head>
<body>
<canvas id="c"></canvas>
<script src="public/bundle.js"></script>
</body>
</html>
> app.js
//추가 캔버스
const canvas = document.querySelector('#c')
//수정 렌더러
const renderer = new THREE.WebGLRenderer({canvas})
> main.css
canvas {
display: block;
width: 100%;
height: 100%;
margin: 0;
}: 화면에 맞게 캔버스 맞춰진다.
[javascript] 창에 맞게 HTML5 캔버스 크기 조정 - 리뷰나라
<canvas>페이지에 맞게 HTML5 요소의 크기를 자동으로 조정하려면 어떻게 해야합니까? 예를 들어 and 및 속성을 100 % <div>로 설정하여 스케일을 조정할 수 있지만 스케일되지 않습니다.heightwidth<canvas>
daplus.net
> app.js 최종
import * as THREE from 'three'
import { WEBGL } from './webgl'
if (WEBGL.isWebGLAvailable()) {
//장면
const scene = new THREE.Scene();
//배경색 바꾸기
scene.background = new THREE.Color(0x004fff)
//카메라
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//캔버스
const canvas = document.querySelector('#c')
//렌더러
const renderer = new THREE.WebGLRenderer({canvas})
//renderer.setSize(window.innerWidth, window.innerHeight)
//어디에 출력할지-> 캔버스에 출력으로 바꿨음
//document.body.appendChild(renderer.domElement)
//render
function render(time) {
time *= 0.001; // convert time to seconds
// cube.rotation.x = time;
// cube.rotation.y = time;
renderer.render(scene, camera);
requestAnimationFrame(render);
}
requestAnimationFrame(render);
} else {
var warning = WEBGL.getWebGLErrorMessage()
document.body.appendChild(warning)
}728x90
반응형
'Web > WebGL' 카테고리의 다른 글
| Three.js_06 glTF 파일 불러오기 (0) | 2022.06.08 |
|---|---|
| Three.js_05 마우스 오브제 회전 OrbitControls (0) | 2022.06.08 |
| Three.js_ 04 재질 (0) | 2022.06.07 |
| Three.js_ 03 3D 도형 추가 + 반응형 (0) | 2022.06.07 |
| Three.js _ 01 설치 (0) | 2022.06.07 |
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- opticalflow
- VFXgraph
- 4dgs
- docker
- VR
- krea
- Unity
- 라즈베리파이
- Java
- AI
- 유니티
- Midjourney
- three.js
- colab
- MQTT
- 4d guassian splatting
- Python
- opencv
- node.js
- Express
- TouchDesigner
- 후디니
- MCP
- DeepLeaning
- houdini
- CNC
- ai film
- sequelize
- Arduino
- RNN
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
반응형
