티스토리 뷰
728x90
반응형

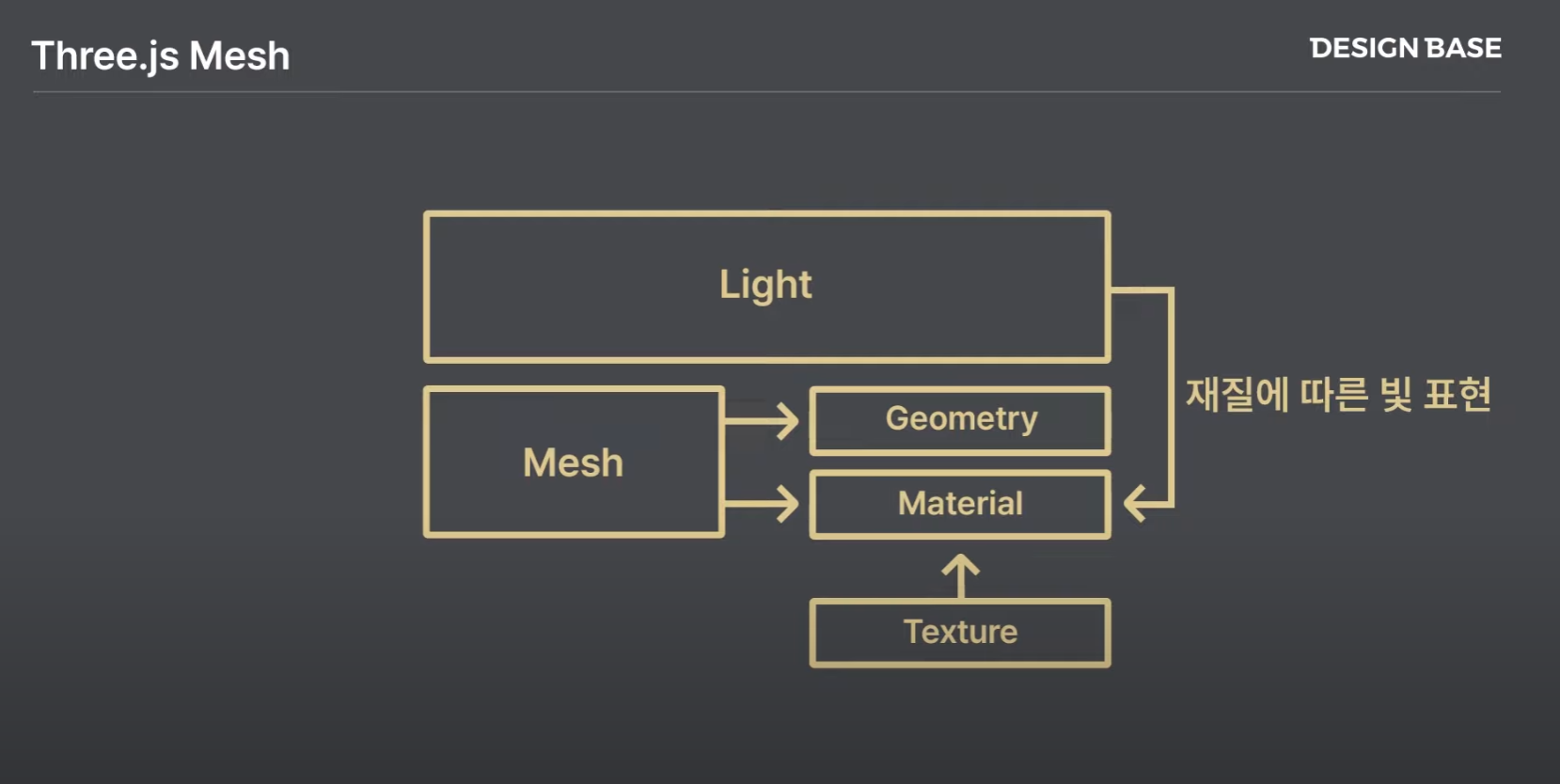
01. light
//Light
const pointLight = new THREE.PointLight(0xffffff, 1)
pointLight.position.set(0,2,12)
scene.add(pointLight) //Mesh 01
const geometry01 = new THREE.TorusGeometry(0.3,0.15,16,40)
const material01 = new THREE.MeshStandardMaterial({
color:0x999999
})
const obj01 = new THREE.Mesh(geometry01, material01)
obj01.position.x = -2
scene.add(obj01)
//Mesh 2
const geometry02 = new THREE.TorusGeometry(0.3,0.15,16,40)
const material02 = new THREE.MeshStandardMaterial({
color:0x999999
})
const obj02 = new THREE.Mesh(geometry02, material02)
obj02.position.x = -1
scene.add(obj02)
//Mesh 3
const geometry03 = new THREE.TorusGeometry(0.3,0.15,16,40)
const material03 = new THREE.MeshStandardMaterial({
color:0x999999
})
const obj03 = new THREE.Mesh(geometry03, material03)
scene.add(obj03)
//Mesh 4
const geometry04 = new THREE.TorusGeometry(0.3,0.15,16,40)
const material04 = new THREE.MeshStandardMaterial({
color:0x999999
})
const obj04 = new THREE.Mesh(geometry04, material04)
obj04.position.x = 1
scene.add(obj04)
//Mesh 5
const geometry05 = new THREE.TorusGeometry(0.3,0.15,16,40)
const material05 = new THREE.MeshStandardMaterial({
color:0x999999
})
const obj05 = new THREE.Mesh(geometry05, material05)
obj05.position.x = 2
scene.add(obj05)
: basic 메터리얼이기 때문에 빛 영향받지 않는다.
>>>PBR material로 바꾸려면! 스탠더드 mat 쓰면 된다!!
>Mat 문서
https://threejs.org/docs/index.html?q=mater#api/en/materials/MeshStandardMaterial
three.js docs
threejs.org

import * as THREE from 'three'
import { Scene } from 'three';
import { WEBGL } from './webgl'
if (WEBGL.isWebGLAvailable()) {
//장면
const scene = new THREE.Scene();
//배경색 바꾸기
scene.background = new THREE.Color(0x004fff)
//카메라
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.z =3
//캔버스
// const canvas = document.querySelector('#c')
//렌더러
const renderer = new THREE.WebGLRenderer({
alpha : true,
antialias : true
})
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
//Light
const pointLight = new THREE.PointLight(0xffffff, 1)
pointLight.position.set(0,2,12)
scene.add(pointLight)
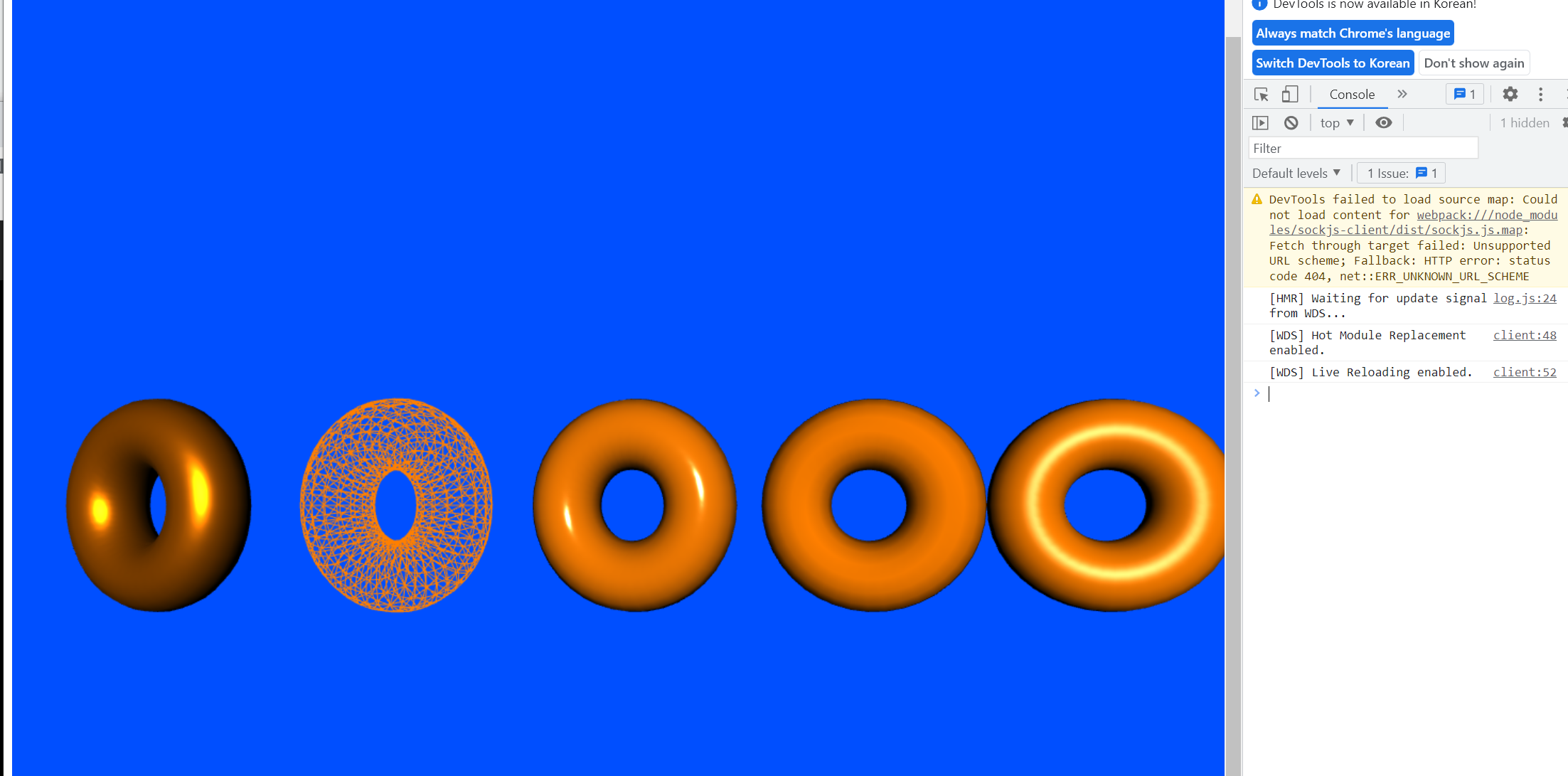
//Mesh 01
const geometry01 = new THREE.TorusGeometry(0.3,0.15,16,40)
const material01 = new THREE.MeshStandardMaterial({
color:0xFF7F00,
metalness:0.5,
roughness: 0.4,
// transparent: true,
// opacity: 0.5
})
const obj01 = new THREE.Mesh(geometry01, material01)
obj01.position.x = -2
scene.add(obj01)
//Mesh 2
const geometry02 = new THREE.TorusGeometry(0.3,0.15,16,40)
const material02 = new THREE.MeshBasicMaterial({
color:0xFF7F00,
})
material02.wireframe = true
const obj02 = new THREE.Mesh(geometry02, material02)
obj02.position.x = -1
scene.add(obj02)
//Mesh 3
const geometry03 = new THREE.TorusGeometry(0.3,0.15,16,40)
const material03 = new THREE.MeshPhysicalMaterial({
color:0xFF7F00,
clearcoat: 1,
clearcoatRoughness: 0.2
})
const obj03 = new THREE.Mesh(geometry03, material03)
scene.add(obj03)
//Mesh 4
const geometry04 = new THREE.TorusGeometry(0.3,0.15,16,40)
const material04 = new THREE.MeshLambertMaterial({
color:0xFF7F00
})
const obj04 = new THREE.Mesh(geometry04, material04)
obj04.position.x = 1
scene.add(obj04)
//Mesh 5
const geometry05 = new THREE.TorusGeometry(0.3,0.15,16,40)
const material05 = new THREE.MeshPhongMaterial({
color:0xFF7F00,
shininess: 60
})
const obj05 = new THREE.Mesh(geometry05, material05)
obj05.position.x = 2
scene.add(obj05)
//render
function render(time) {
time *= 0.001; // convert time to seconds
obj01.rotation.y = time;
obj02.rotation.y = time;
obj03.rotation.y = time;
obj04.rotation.y = time;
obj05.rotation.y = time;
renderer.render(scene, camera);
requestAnimationFrame(render);
}
requestAnimationFrame(render);
//반응형 처리
function onWindowResize(){
camera.aspect = window.innerWidth/window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
}
window.addEventListener('resize', onWindowResize)
} else {
var warning = WEBGL.getWebGLErrorMessage()
document.body.appendChild(warning)
}728x90
반응형
'Web > WebGL' 카테고리의 다른 글
| Three.js_06 glTF 파일 불러오기 (0) | 2022.06.08 |
|---|---|
| Three.js_05 마우스 오브제 회전 OrbitControls (0) | 2022.06.08 |
| Three.js_ 03 3D 도형 추가 + 반응형 (0) | 2022.06.07 |
| Three.js_ 02 구조 알아보기 (0) | 2022.06.07 |
| Three.js _ 01 설치 (0) | 2022.06.07 |
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 라즈베리파이
- sequelize
- MCP
- 4d guassian splatting
- Express
- Midjourney
- 4dgs
- three.js
- colab
- Unity
- 유니티
- node.js
- houdini
- krea
- Java
- Python
- 후디니
- VFXgraph
- CNC
- MQTT
- DeepLeaning
- ai film
- AI
- opencv
- Arduino
- TouchDesigner
- docker
- opticalflow
- VR
- RNN
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
반응형
