티스토리 뷰
728x90
반응형
아직 프롬프트 기능은 공개 안됐다고한다.
코드로만 돌릴 수 있다..
공식문서
https://genesis-world.readthedocs.io/en/latest/user_guide/index.html
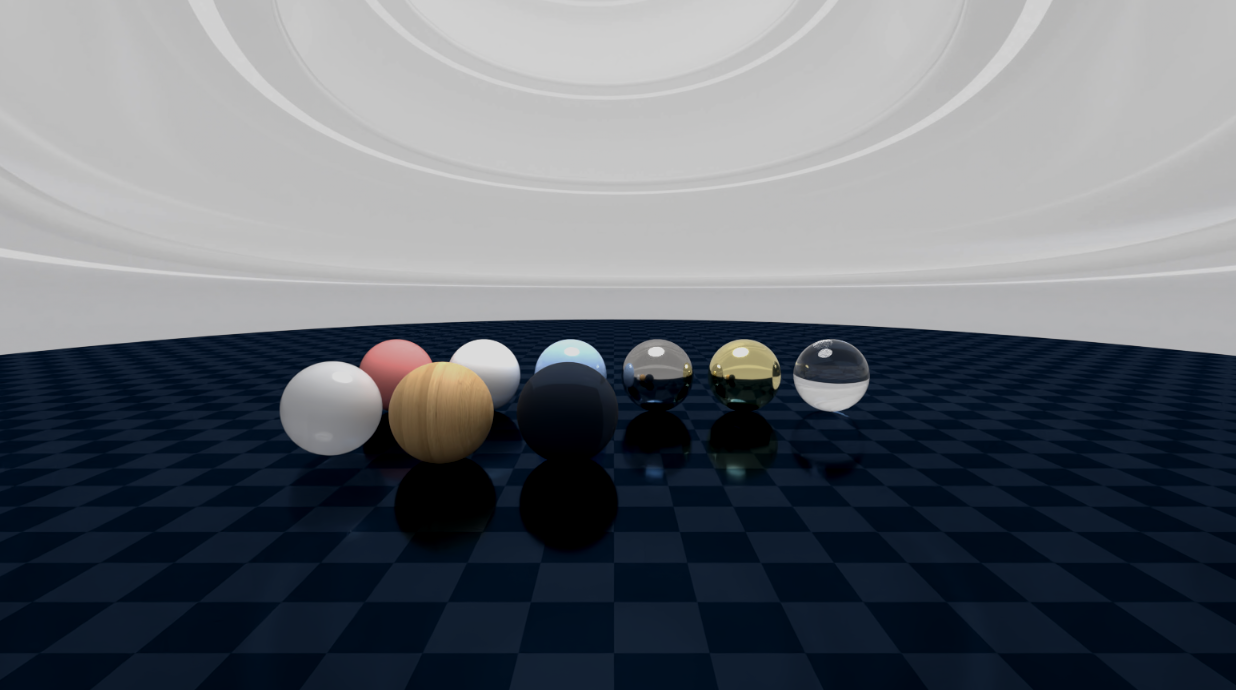
📸 시각화 및 렌더링을 공부해보자.
Genesis’s 시각화 시스템은 scene.visualizer 객체로 제어됨.
시각화의 두가지 방법
- 인터랙티브 뷰어 사용: 별도의 스레드에서 실행되는 뷰어를 이용하여 장면을 실시간으로 확인할 수 있습니다.
- viewer_options: 뷰어 카메라의 해상도, 위치, 시야각(FOV) 등을 설정합니다.
- renderer: 기본적으로 Rasterizer를 사용하며, 필요에 따라 RayTracer로 변경할 수 있습니다.Viewer 설정
- vis_options: 시각화 옵션으로 월드 좌표계, 카메라 시각화 여부, 평면 반사 등을 설정합니다.
1. interative Viewer
뷰어 설정 예시 코드:
scene = gs.Scene(
show_viewer = True,
viewer_options = gs.options.ViewerOptions(
res = (1280, 960),
camera_pos = (3.5, 0.0, 2.5),
camera_lookat = (0.0, 0.0, 0.5),
camera_fov = 40,
max_FPS = 60,
),
vis_options = gs.options.VisOptions(
show_world_frame = True, # 월드 좌표계 원점을 시각화
world_frame_size = 1.0, # 월드 좌표계 프레임 크기
show_link_frame = False, # 엔터티 링크의 좌표계 프레임 비활성화
show_cameras = False, # 추가된 카메라의 메시 및 프러스텀 비활성화
plane_reflection = True, # 평면 반사 효과 활성화
ambient_light = (0.1, 0.1, 0.1), # 주변 조명 설정
),
renderer = gs.renderers.Rasterizer(), # 래스터라이저 렌더러 사용
)- viewer_options: 뷰어 카메라의 해상도, 위치, 시야각(FOV) 등을 설정합니다.
- vis_options: 시각화 옵션으로 월드 좌표계, 카메라 시각화 여부, 평면 반사 등을 설정합니다.
- renderer: 기본적으로 Rasterizer를 사용하며, 필요에 따라 RayTracer로 변경할 수 있습니다.
뷰어 객체에 접근하기
cam_pose = scene.viewer.camera_pose
scene.viewer.set_camera_pose(cam_pose)2. Camera & Headless Rendering
cam = scene.add_camera(
res = (1280, 960),
pos = (3.5, 0.0, 2.5),
lookat = (0, 0, 0.5),
fov = 30,
GUI = False
)GUI=True로 설정하면 OpenCV 창을 통해 동적으로 렌더링된 이미지를 확인할 수 있습니다.
장면을 빌드한 후, 카메라로 이미지를 렌더링할 수 있습니다:
scene.build()
# RGB, 깊이, 세그멘테이션 마스크, 표면 법선 렌더링
rgb, depth, segmentation, normal = cam.render(depth=True, segmentation=True, normal=True)동영상 녹화
Genesis에서는 간단한 도구를 사용하여 동영상을 녹화할 수 있습니다.
# 녹화 시작
cam.start_recording()
import numpy as np
for i in range(120):
scene.step()
# 카메라 위치 변경
cam.set_pose(
pos = (3.0 * np.sin(i / 60), 3.0 * np.cos(i / 60), 2.5),
lookat = (0, 0, 0.5),
)
cam.render()
# 녹화 중지 및 저장
cam.stop_recording(save_to_filename='video.mp4', fps=60)포토리얼리스틱 렌더링 (Ray Tracing)
Genesis는 포토리얼리스틱 렌더링을 위해 RayTracer 백엔드를 제공합니다. 이를 사용하려면 장면 생성 시 렌더러를 gs.renderers.RayTracer()로 설정하면 됩니다.
scene = gs.Scene(
renderer=gs.renderers.RayTracer(),
# 기타 옵션 설정
)RayTracer를 사용할 경우 추가적으로 spp(샘플 수), aperture(조리개 크기) 등의 매개변수를 조정할 수 있습니다.

오브젝트 불러오기 및 텍스처 입히기
Genesis에서는 3D 오브젝트 파일을 불러와 장면에 추가할 수 있습니다. 오브젝트는 Mesh 엔티티로 추가되며, 텍스처는 메시에 자동으로 적용됩니다.
오브젝트 추가 예시
# 오브젝트 불러오기
bottle = scene.add_entity(
gs.morphs.Mesh(
file='models/beer_bottle.obj', # 오브젝트 파일 경로
scale=0.5, # 오브젝트 크기 조정
position=(0, 0, 1) # 오브젝트 위치 설정
)
)- file: 불러올 오브젝트 파일 경로를 지정합니다. 지원되는 파일 형식은 .obj, .stl 등이 있습니다.
- scale: 오브젝트 크기를 조정합니다.
- position: 오브젝트가 장면 내에서 배치될 위치를 설정합니다.
기기 작동 예시
import numpy as np
import genesis as gs
# Genesis 초기화
gs.init(backend=gs.gpu)
# 장면 생성
scene = gs.Scene(
viewer_options = gs.options.ViewerOptions(
camera_pos = (0, -3.5, 2.5),
camera_lookat = (0.0, 0.0, 0.5),
camera_fov = 30,
max_FPS = 60,
),
sim_options = gs.options.SimOptions(
dt = 0.01,
),
show_viewer = True,
)
# 바닥 평면 추가
plane = scene.add_entity(
gs.morphs.Plane(),
)
# 로봇 불러오기
franka = scene.add_entity(
gs.morphs.MJCF(
file = 'xml/franka_emika_panda/panda.xml',
pos = (1.0, 1.0, 0.0),
euler = (0, 0, 0),
),
)
# 장면 빌드
scene.build()
# 로봇 관절 이름 및 DOF 인덱스 설정
jnt_names = [
'joint1', 'joint2', 'joint3', 'joint4', 'joint5', 'joint6', 'joint7', 'finger_joint1', 'finger_joint2'
]
dofs_idx = [franka.get_joint(name).dof_idx_local for name in jnt_names]
# 제어 게인 설정
franka.set_dofs_kp(
kp = np.array([4500, 4500, 3500, 3500, 2000, 2000, 2000, 100, 100]),
dofs_idx_local = dofs_idx,
)
franka.set_dofs_kv(
kv = np.array([450, 450, 350, 350, 200, 200, 200, 10, 10]),
dofs_idx_local = dofs_idx,
)
# 하드 리셋 예제
for i in range(150):
if i < 50:
franka.set_dofs_position(np.array([1, 1, 0, 0, 0, 0, 0, 0.04, 0.04]), dofs_idx)
elif i < 100:
franka.set_dofs_position(np.array([-1, 0.8, 1, -2, 1, 0.5, -0.5, 0.04, 0.04]), dofs_idx)
else:
franka.set_dofs_position(np.array([0, 0, 0, 0, 0, 0, 0, 0, 0]), dofs_idx)
scene.step()
# PD 제어 예제
for i in range(1250):
if i == 0:
franka.control_dofs_position(
np.array([1, 1, 0, 0, 0, 0, 0, 0.04, 0.04]),
dofs_idx,
)
elif i == 250:
franka.control_dofs_position(
np.array([-1, 0.8, 1, -2, 1, 0.5, -0.5, 0.04, 0.04]),
dofs_idx,
)
elif i == 500:
franka.control_dofs_position(
np.array([0, 0, 0, 0, 0, 0, 0, 0, 0]),
dofs_idx,
)
elif i == 750:
# 첫 번째 DOF는 속도로 제어, 나머지는 위치로 제어
franka.control_dofs_position(
np.array([0, 0, 0, 0, 0, 0, 0, 0, 0])[1:],
dofs_idx[1:],
)
franka.control_dofs_velocity(
np.array([1.0, 0, 0, 0, 0, 0, 0, 0, 0])[:1],
dofs_idx[:1],
)
elif i == 1000:
franka.control_dofs_force(
np.array([0, 0, 0, 0, 0, 0, 0, 0, 0]),
dofs_idx,
)
print('control force:', franka.get_dofs_control_force(dofs_idx))
print('internal force:', franka.get_dofs_force(dofs_idx))
scene.step()728x90
반응형
'AI > Generate img' 카테고리의 다른 글
| 미드져니 Midjurney _ AI_ text to img / img to img (0) | 2025.01.15 |
|---|---|
| Comfy UI _ AI_ LTXVideo / Hunyuan Video Model (0) | 2025.01.15 |
| AI_Genesis_Mac ) Example : Drone (0) | 2025.01.14 |
| AI_Genesis_mac_tutorial_example(macos) (0) | 2025.01.13 |
| AI_Genesis_install_ Macbook pro 2019_ intel (0) | 2025.01.13 |
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- MQTT
- RNN
- ai film
- Midjourney
- Express
- Python
- 라즈베리파이
- 유니티
- colab
- 후디니
- sequelize
- DeepLeaning
- CNC
- VR
- 4d guassian splatting
- node.js
- Java
- AI
- VFXgraph
- Unity
- Arduino
- three.js
- opticalflow
- TouchDesigner
- houdini
- opencv
- krea
- 4dgs
- MCP
- docker
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
반응형
