티스토리 뷰
[mqtt 통신]
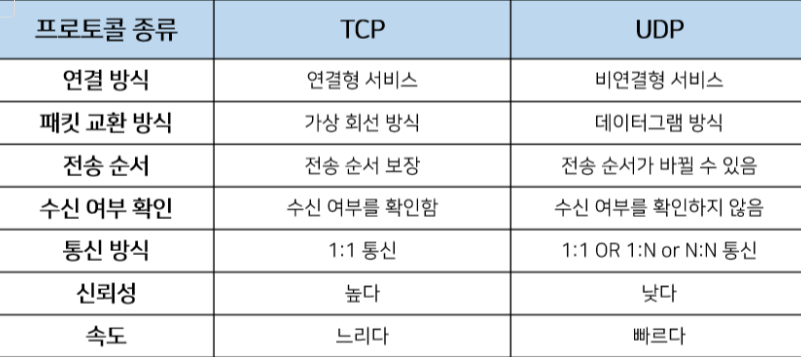
: MQTT는 사물인터넷을 사용하기 위해 개발된 TCP 기반의 프로토콜로
낮은 전력 낮은 대역폭 낮은 성능의 환경에서도 사용이 가능
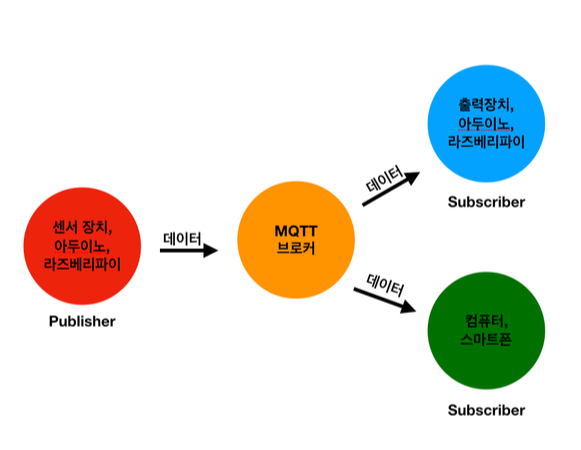
통신하는 방법은 크게는 publisher/subscriber로 진행이 되며 중간에는 브로커(Broker)가 존재
-->
웹을 ajax 동기 통신으로 구현해 놓았다. ajax통신은 1초에 한번씩 값을 요청하려면 부하가 걸린다.
실시간 소캣 통신을 하기위해서 MQTT(웹소켓 사용):비동기통신을 사용한다
채팅 , 온도 습도같은 계속적인 정보 받아올 때 사용한다.
+ 배송요청 → 브로커 → tcp통신(열어놓고 대기): 배달원이 요청 실시간으로 받아서 수행한다


Publisher(센서 장치)가 데이터를 브로커에게 전달한다면 각 Subscriber(출력장치 또는 처리 장치)에서 데이터를 받아올 수 있습니다.
이때 각각의 데이터를 주고받을 때 어디로 데이터를 받을지를 정해주는 것이 Topic입니다.
각각의 토픽에 대해서 값을 보내주고 그 토픽을 구독(subscribe) 하고 있는 구독자(Subscriber)가 값을 받아서 확인할 수 있습니다.
브로커는 Mosquitto라는 오픈소스 프로그램을 사용
[브로커 : 모스키토 설치]
https://mosquitto.org/download/
Download
Mosquitto Enhancements These projects can be used to add extra features to Mosquitto. Management Center: A web UI for managing Mosquitto instances. In particular, this offers a convenient UI for managing clients, groups and roles as in the new Dynamic Secu
mosquitto.org
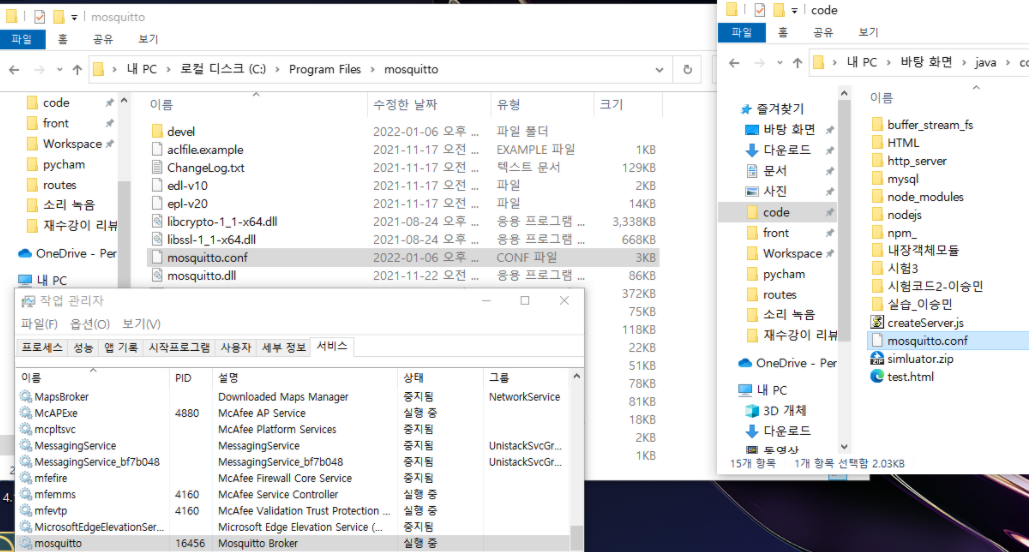
mosquitto.conf 파일 대치

포트확인 : program Files > mosquitto> mosquitto.conf
모스키토 실행


[mqtt설치]
아나콘다 파워쉘에서

테스트 순서 -
브로커 설치
pythonTest 폴더에서 - pip install paho-mqtt 설치
nodejsTest 폴더에서 - npm install mqtt 설치
pythonTest폴더에서 python subscribe.py 실행
pythonTest폴더에서 python publish.py 실행
nodejsTest 폴더에서 node subscribe.js 실행
notejsTest 폴더에서 node publish.js 실행

>publish.py
const mqtt = require('mqtt')
const client = mqtt.connect('mqtt://localhost:1883')
client.publish('common','hello_nodejs ')
>subscribe.py
const mqtt = require('mqtt')
const client = mqtt.connect('mqtt://localhost:1883')
client.subscribe('common');
client.on('message', function(topic, mess){
console.log(mess.toString())
});
[서로다른 언어에서mqtt 사용해보기 : js/py]
>>publish.js
import paho.mqtt.client as mqtt
import json
def on_connect(client, userdata, flags, rc):
if rc == 0:
print("connected OK")
else:
print("Bad connection Returned code=", rc)
def on_disconnect(client, userdata, flags, rc=0):
print(str(rc))
def on_publish(client, userdata, mid):
print("In on_pub callback mid= ", mid)
# 새로운 클라이언트 생성
client = mqtt.Client()
# 콜백 함수 설정 on_connect(브로커에 접속), on_disconnect(브로커에 접속중료), on_publish(메세지 발행)
client.on_connect = on_connect
client.on_disconnect = on_disconnect
client.on_publish = on_publish
# address : localhost, port: 1883 에 연결
client.connect('localhost', 1883)
client.loop_start()
# common topic 으로 메세지 발행
client.publish('common', "hello_python", 1)
client.loop_stop()
# 연결 종료
client.disconnect()
>subscribe.js
import paho.mqtt.client as mqtt
def on_connect(client, userdata, flags, rc):
if rc == 0:
print("connected OK")
else:
print("Bad connection Returned code=", rc)
def on_disconnect(client, userdata, flags, rc=0):
print(str(rc))
def on_subscribe(client, userdata, mid, granted_qos):
print("subscribe 하는중 ")
def on_message(client, userdata, msg):
print(str(msg.payload.decode("utf-8")))
# 새로운 클라이언트 생성
client = mqtt.Client()
# 콜백 함수 설정 on_connect(브로커에 접속), on_disconnect(브로커에 접속중료), on_subscribe(topic 구독),
# on_message(발행된 메세지가 들어왔을 때)
client.on_connect = on_connect
client.on_disconnect = on_disconnect
client.on_subscribe = on_subscribe
client.on_message = on_message
# address : localhost, port: 1883 에 연결
client.connect('localhost', 1883)
# common topic 으로 메세지 발행
client.subscribe('common', 1)
client.loop_forever()
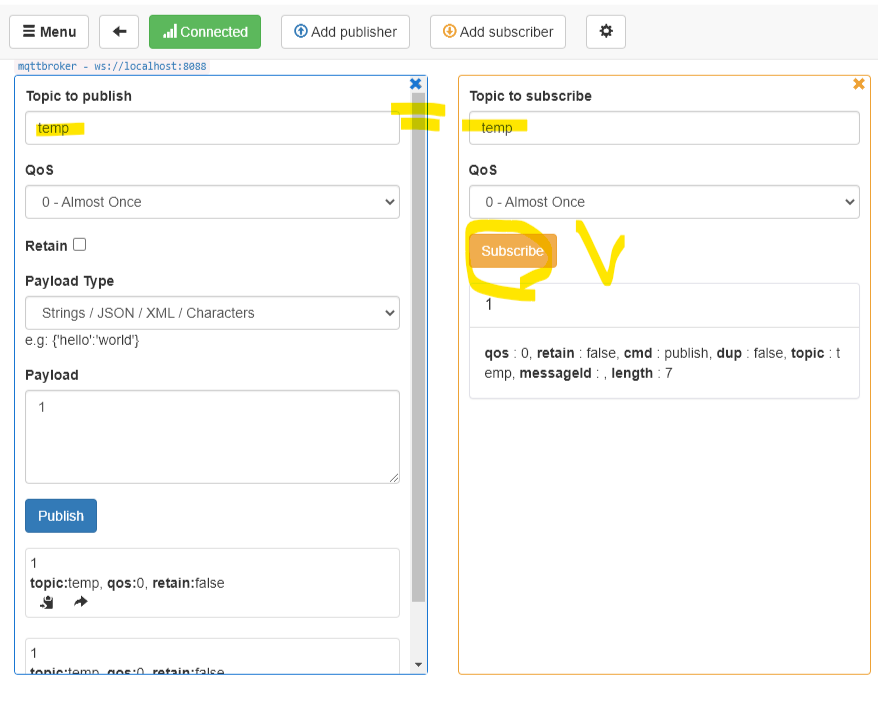
[mqttbox : MQTT 앱 다운로드 : GUI로 테스트하려면]
https://chrome.google.com/webstore/detail/mqttbox/kaajoficamnjijhkeomgfljpicifbkaf/related?hl=ko
MQTTBox
Developers helper program to create and test MQTT connectivity protocol.
chrome.google.com





'Web > MQTT 통신' 카테고리의 다른 글
| mqtt_vue_touchdesigner (0) | 2022.11.05 |
|---|---|
| Mac : mosquitto 브로커로 MQTT 통신 in 터치디자이너 (0) | 2022.06.22 |
| 라즈베리파이_ MQTT 클래스 불러와 Front 서버에 값 전송하기 (0) | 2022.04.21 |
| FRONT(Vue.js)_MQTT를 활용하여 라즈베리파이 신호 받기 (0) | 2022.03.12 |
| 모스키토 MQTT 환경 테스트 (0) | 2022.03.02 |
- Total
- Today
- Yesterday
- 4dgs
- Unity
- houdini
- opticalflow
- opencv
- TouchDesigner
- RNN
- node.js
- ai film
- Arduino
- AI
- MQTT
- Python
- docker
- VR
- MCP
- three.js
- CNC
- 4d guassian splatting
- krea
- 유니티
- sequelize
- 라즈베리파이
- 후디니
- Express
- Java
- Midjourney
- DeepLeaning
- VFXgraph
- colab
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |

