 후디니 설치 : 19 free licence / python3 / mac : name오류/ win : licence activate
후디니 설치 : 19 free licence / python3 / mac : name오류/ win : licence activate
외않되? https://blog.naver.com/PostView.nhn?blogId=wwwjoocom3&logNo=221512013405 후디니 독학 방법 및 다운로드 방법 안녕하세요 이 글은 아이언맨, 어벤져스 등 3D 영상을 만들때 쓰이는 후디니 공부를 처음 시작하기에 너무... blog.naver.com 설치부터 정신없는거는 처음이다. 맥 / 후디니 19설치하고싶다. www.sidefx.com Houdini - 3D modeling, animation, VFX, look development, lighting and rendering | SideFX Houdini is a 3D procedural software for modeling, rigging, animation, VFX, look dev..
 vue / webpack / three.js
vue / webpack / three.js
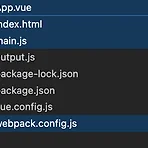
프론트 개발환경을 vue로 정했고. https://ing-min.tistory.com/31?category=1052709 Vue_시작하기 [작업 환경 만들기] 0.node 설치(14.18.2 버전) https://nodejs.org/ko/download/releases/ 이전 릴리스 | Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 윈도.. ing-min.tistory.com 3d 오브젝트를 mqtt를 활용해 제어하고 싶다. 그러기 위해서 three.js를 사용하기로 했고, 내 obj 파일을 three.js의 obj loader 로 올리려고했다 하지만 obj 파일을 경로에서 읽지 못한다...
 라이노6_그래소포_시작이반이지
라이노6_그래소포_시작이반이지
https://www.grasshopper3d.com/page/download-1 Download Grasshopper is included with Rhino 6 Download... Latest Grasshopper for Rhino 5.0 (Windows only) Grasshopper requires the latest Rhino service release. Download... Old Grasshopper for Rhino 4.0 (Windows only) It is possible to download the last release tha www.grasshopper3d.com 1.설치 라이노 6은 그래소포를 포함한다 가입하고 일단 trial로 다운 2.grasshopper 실행 https:..
 (python)COCO_이미지 검출 모델 : 객체 검출하기
(python)COCO_이미지 검출 모델 : 객체 검출하기
설치 1. 아나콘다 설치 2.가상황경 생성 conda create --name 가상환경이름 python=3.7 (텐서플로우 가능한 파이선 버전) conda activate 가상환경이름 2. 텐서플로설치 conda install tensorflow 3.버전확인 4. COCO로 사전훈련된 모델을 활용하여 객체 검출을 위한 준비물 https://drive.google.com/file/d/14pinp4GD-5JQBpSnvpgg-txwLgl1YkEW/view?usp=sharing COCO사이트에서 학습모델 다운받는데 ... 텐서플로 깃에서 받을수 있다고한다......-> 확인 안 됨 : 일단 있는거 사용 ***(SSD MobileNet v2 320x320) 체크포인트파일 (checkpoint,ckpt),모델 저장..
 yolo 이미지 분석 스터디
yolo 이미지 분석 스터디
1.욜로 튜토리얼 https://lynnshin.tistory.com/47 yolov5 학습 튜토리얼 1 Custom 데이터로 YoloV5 모델 학습하기 2편 - [AI/Self-Study] - yolov5 학습 튜토리얼 2 (+ mAP, IoU 설명 / Test 와 Inference) 1. 환경 세팅 1) YoloV5 깃헙 레포지토리 clone $ git clone https://github.com/.. lynnshin.tistory.com 2. 파이토치 설치 튜토 https://supermemi.tistory.com/113 [ 파이토치 ] Pytorch 설치하기 [ 파이토치 ] Pytorch 설치하기 머신러닝에서 tensorflow와 pytorch는 양대 산맥이죠 pytorch를 설치해봅시다. htt..
 Mac : mosquitto 브로커로 MQTT 통신 in 터치디자이너
Mac : mosquitto 브로커로 MQTT 통신 in 터치디자이너
mosquitto_pub -h 127.0.0.1 -p 1883 -t 1 -i timetalkmaster -m "hello" mac 에 mosquitto를 설치 https://miin29na.tistory.com/74 [MQTT]Mosquitto 설치/테스트 (맥북) 1. Mosquitto Broker 설치 js-MacBookPro:~ js.k$ brew install mosquitto Updating Homebrew... ==> Auto-updated Homebrew! ==> Installing dependencies for mosquitto: openssl@1.1, libevent, .. miin29na.tistory.com > brew install mosquitto > brew services st..
 python : 사진 분류 정리
python : 사진 분류 정리
참고 : https://post.naver.com/viewer/postView.nhn?volumeNo=28851017&memberNo=34865381 [출간전연재] 2. 나만의 파이썬 활용스킬 1st. _ 사진 관리 [BY 프리렉] Work 8. 사진 관리스마트폰과 같은 모바일 기기가 일반화되면서 사진 찍는 일은 일상이 ... m.post.naver.com 1. 가상환경 설정 (그냥 데스크톱에 이것저것 설치하면 나중에 난리남 ..) 아나콘다 프롬트 conda update conda conda update --all conda create --name meta python=3.9.7 conda activate meta 2. 파이참에서 가상환경 meta 설정 설정 - 파이썬 프로젝트 - 인터프리터 설정 - ..
 C4D_ Arnold : 매터리얼 (카메라프로젝션, 애니메이션텍스쳐, 클로너 프로젝션, 클로너 gitter)
C4D_ Arnold : 매터리얼 (카메라프로젝션, 애니메이션텍스쳐, 클로너 프로젝션, 클로너 gitter)
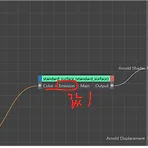
- colorJitter : 시포디 아놀드에서 클로너 여러 obj들 각기 다른 색 입히기 설정 확인해주기 : 에미션에 연결한다 ! standard surface 에서 emission 값 1로 변경해줘야 적용된다 .... - Camera Projection : 카메라 프로젝션 맵핑이라고 생각하면되는데 . 이게 베이크가 안 된다 ... 고정된 물체면 카메라 하나 생성(mapping 이라는 이름의 카메라)해서 안 움직이게 하면 된다 스티커로 알파있게 만드려면 surface 두개 만들어서 layer shader에 1,2 에 적용하고 알파를 표현하는 흰색 검은색 이미지를 mix로 (mask) 연결해준다 - Animation Texture image : 의외로 이걸 설명해주는 데가 없었다 ... 고생 .... 흐 ..
 Three.js_06 glTF 파일 불러오기
Three.js_06 glTF 파일 불러오기
https://threejs.org/docs/index.html?q=gltf#examples/en/loaders/GLTFLoader three.js docs threejs.org https://youtu.be/qkag4hU5Xac 해보자. 1. 스케치팹 에서 gltf 파일을 받는다. https://sketchfab.com/feed Log in to your Sketchfab account sketchfab.com 01. 이전 orbitControls 에서처럼 GLTFLoader를 불러온다 import { GLTFLoader } from '../node_modules/three/examples/jsm/loaders/GLTFLoader.js' 02. gltf코드 추가 //gltfloader const glt..
 Three.js_05 마우스 오브제 회전 OrbitControls
Three.js_05 마우스 오브제 회전 OrbitControls
https://www.youtube.com/watch?v=ITA9no8Bsio&list=PLe6NQuuFBu7HqxY10b6gNu6iisT2-rZv-&index=3 https://threejs.org/docs/index.html?q=orbit#examples/en/controls/OrbitControls three.js docs threejs.org Code Example const renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement ); const scene = new THREE.Scene(); co..
- Total
- Today
- Yesterday
- unity 360
- 유니티플러그인
- oculuspro
- RNN
- colab
- Express
- houdini
- emotive eeg
- imgtoimg
- three.js
- CNC
- ardity
- sequelize
- docker
- opencv
- Unity
- motor controll
- Arduino
- node.js
- AI
- 후디니
- Java
- DeepLeaning
- VR
- MQTT
- Midjourney
- 라즈베리파이
- Python
- TouchDesigner
- 유니티
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
